このブログはエックスサーバー&Wordpressで運用しているのですが、
実はまだSSL化していなかったんです。
やらなきゃなーって思いながら3,4年は経ってるかも(苦笑)
画像やCSS内のリンク等を「http」から「https」に変えなきゃいけないのかなーとか思っていたので。
面倒くさいと言うか、どうしたら良いか調べるのがそもそも面倒くさいというか。
それに、Google検索の順位落ちたりしたらイヤだなーとかも思っていたら、もうそろそろSSL化が必須になってきましたね。
でも、やってみたら意外とカンタンだったんですよー。
お盆休みを利用してやるぞーっと気合をいれて始めたら、半日で移行作業完了できたというお話です。
まだSSL化していない方はSSL化することをおすすめしたいです!
~もくじ~
- サイトのSSL化をするべき理由
- サイトのSSL化をする手順
- まずは最初にバックアップ!(約5分)
- エックスサーバーの無料独自SSLの設定(約1時間)
- httpsでアクセスしてみる(約5分)
- 鍵マークがつかない場合は「Really Simple SSL」がおすすめ(約5分)
- 「.htaccess」ファイルを編集する(約5分)
- WordPress側の設定を変更する(約5分)
- 表示を確認する(約5分)
- Google Analyticsの設定を変更する(約5分)
- Google Search Consoleの設定を追加する(約5分)
- Google Search Consoleのサイトマップを追加する(約5分)
- Google AnalyticsでSearch Consoleの設定をする(約5分)
- Googleアドセンスの設定を確認する(約5分)
- おまけ:サイトヘルスでなぜか301リダイレクト無効って言われる
- SSL化は環境のおかげで意外とカンタンだった
サイトのSSL化をするべき理由
そもそも、SSL化ってなんだろうというところなんですが、
SSLは「Secure Sockets Layer」の略で、通信を暗号化することでセキュリティを高めるプロトコルのこと。
サイトをSSL化するとは、サイトのアドレスの始まりを「http://」から「https://」に変更することを指します。
最近は、SSL化されていないサイトは、アドレスバーに
「保護されていない通信」や「安全ではありません」と表示されるようになりました。
MacやiPhoneのデフォルトブラウザ「サファリ」の場合は「安全ではありません」の表示

Google Chromeの場合は、「保護されていない通信」って表示されます。(泣)

初めて訪れるサイトでこんな風に表示されるとちょっとドキドキしますよね。印象が良くないないですよね。うん、わかってる。でも個人ブログだとなかなか重い腰が上がらないんですよ。。。
GoogleサーチコンソールのヘルプにもHTTPSについて説明があります。HTTPSについて、もっと知りたい方はこちらもどうぞ。
サイトのSSL化をする手順
実際にエックスサーバーにインストールしたワードプレスのブログを、httpからhttpsにSSL化したときの手順を書いてみました。
まずは最初にバックアップ!(約5分)
何はともあれ、一番最初にすることはバックアップです!
とりあえず、エックスサーバーでバックアップをしておいてください。
バックアップするファイルは、各ディレクトリのファイル一式とデータベースの2種類あります。
エックスサーバーには自動バックアップ機能もありますが、私は手動でダウンロードしております。もし何かあったときに復元する方法がまだわかっていないので(自動バックアップができる前の手動時代に何回か復元したことがあります)
各ディレクトリのファイルのバックアップは、
該当サイトのダウンロードボタンを押すだけ
データベースのバックアップは
該当サイトのデータベースのダウンロード実行ボタンを押すだけ
わたしは「圧縮しない」でダウンロードしています。
所有時間は5分程。
サイトのボリュームやネット環境によってはもっと時間がかかるかもしれません。
エックスサーバーの無料独自SSLの設定(約1時間)
バックアップが終わったら、次はエックスサーバーでSSL設定をします。
エックスサーバーが無料独自SSLがあります。
エックスサーバーにはオプション独自SSLという信頼性をもっとアピールできるサービスもあるのですが、個人ブログなら無料独自SSLで十分です。
もう、エックスサーバー様様です。(ありがとうーいつもお世話になっておりますー)
さて、手順ですが、
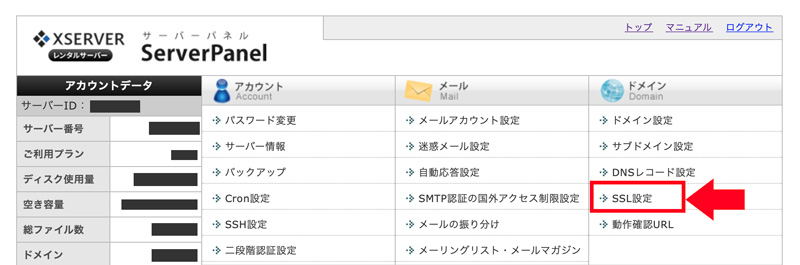
1.SSL設定をクリックする。
エックスサーバーのサーバーパネルから、ドメイン>SSL設定をクリックします。

2.SSLを設定するドメインを選択する。
設定したいドメインを選択します。

3.独自SSL設定追加をクリックする。
独自SSL設定追加のタブをクリックします。

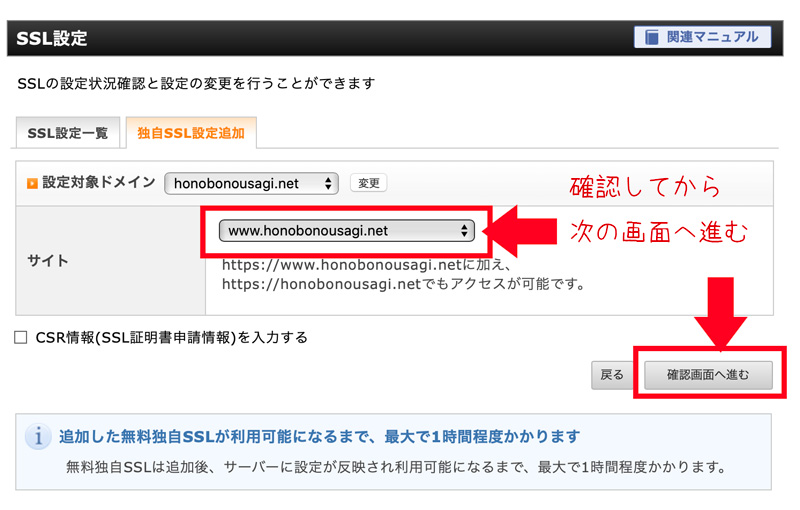
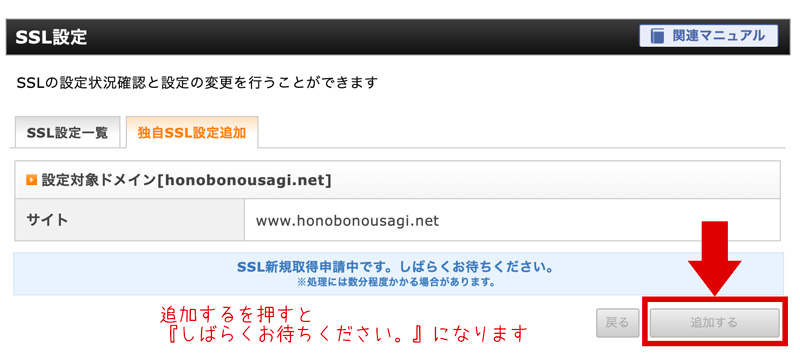
4.サイトを確認して確認画面へ進む。
適応したいサイトを確認してから、確認画面へ進みます。
CSR情報はとくに設定なしで問題ありません。

5.追加するをクリック。
追加するをクリックすると「SSL新規取得申請中です。しばらくお待ち下さい。」と表示されます。

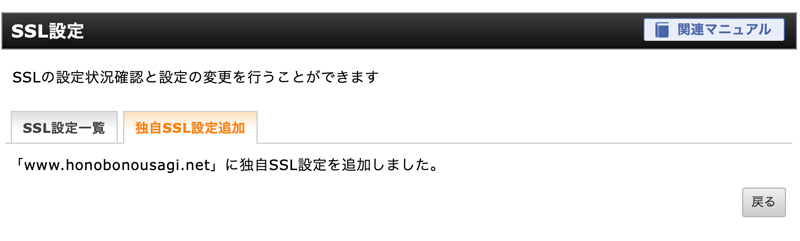
6.「独自SSL設定を追加しました」が出たら1時間待ちます!
「独自SSL設定を追加しました。」が表示されたらあとは待つだけ。
手順4のところで「最大で1時間程度かかります」と書かれていたのですが、本当に約1時間程かかりました。
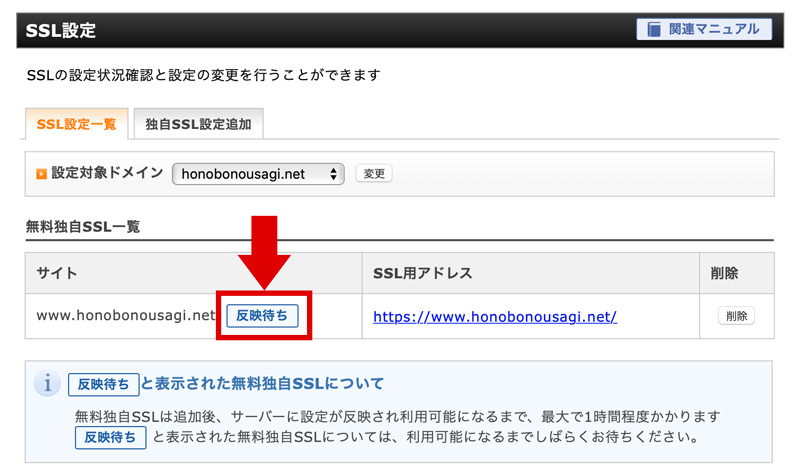
7.SSL設定一覧で反映を確認する。
SSL設定一覧に戻り、一覧画面に反映待ちが表示されてたらOK。
反映されるまでは最大1時間ほどかかるとのことなので、1時間経ってから、画面を更新すると反映待ちがとれているはずです!

わたしの場合は、45分くらいで反映完了しました。
途中何度か更新して確認してたけど、やっぱり1時間程見ておいたほうがよさそうです。
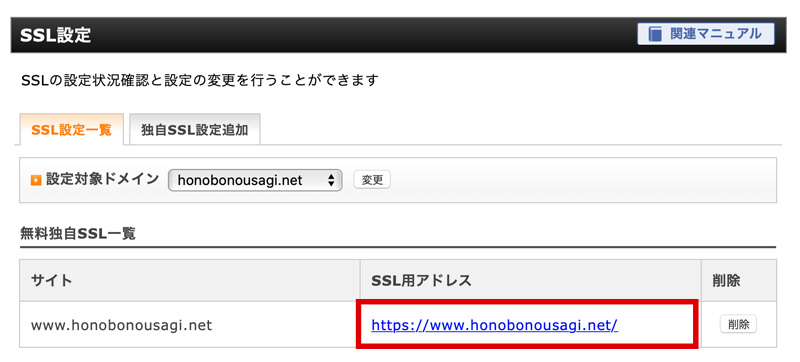
8.反映待ちがとれたら設定完了!
反映待ちのアイコンがなくなったら設定完了です!!
エックスサーバーのマニュアルにも掲載されているのでこちらも参考にどうぞー。(先に言えー)
(番外編?)なぜかエラーが出たんですけど・・・
わたしの場合、最初に設定しようとしたときになぜかエラーが出てできませんでした。
サイト転送もアクセス制限もしていないのに・・・(T_T)
一旦あきらめて、2、3時間空けてから再度チャレンジしてみたら設定できました。サーバーの具合が悪かったのかな・・・とサーバーのせいにしておきます(笑)
httpsでアクセスしてみる(約5分)
SSLの設定で反映待ちがとれたなら、httpsでサイトにアクセスして確認してみます。

SSL設定のアドレスをクリックしてみて
サイトのアドレスの横に鍵マークがついていれば完了です。
Safariの場合
![]()
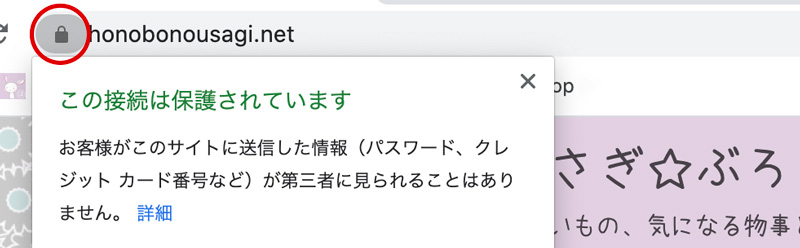
Google Chromeの場合

あれ?鍵マークがついてない!?という場合は、WordPressのプラグインを使うと解決できます。
鍵マークがつかない場合は「Really Simple SSL」がおすすめ(約5分)
アドレスの横に鍵マークが付かない場合は、httpとhttpsの両URLが存在しているようです。(混合コンテンツ)
混合コンテンツについて詳しくはこちら
これを解決するためには、プラグインの「Really Simple SSL」がおすすめです。こういうプラグインがあるにでワードプレスは便利ですね!
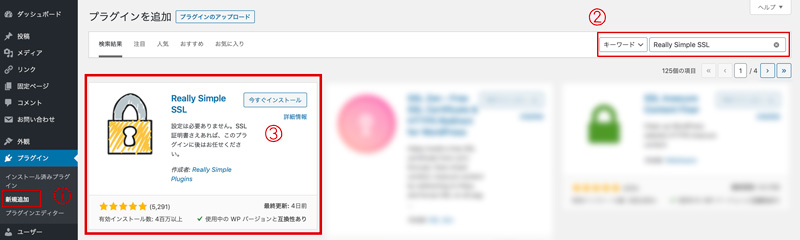
WordPressの管理画面のプラグイン>新規追加>キーワードに「Really Simple SSL」を入力して検索し、「今すぐインストール」を押すとインストールされます。

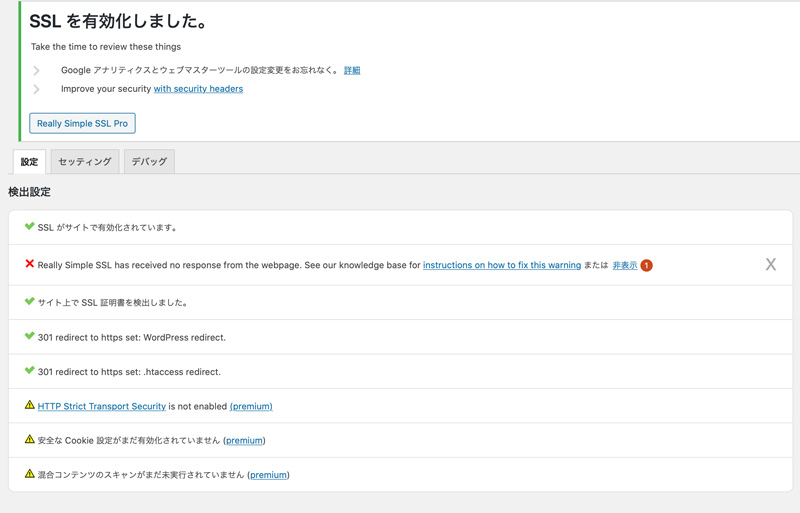
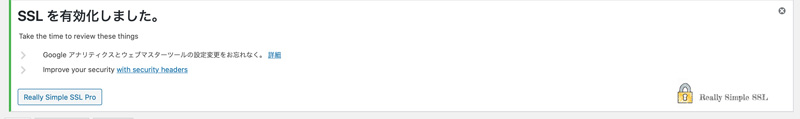
プラグインを有効化し、SSLを有効化するボタンを押すと完了です。

サイトを確認してみると、
![]()
鍵マークがついているはずです!
それでも鍵マークがつかなかったら・・・他の方法模索してください。(ごめんなさい。)
「.htaccess」ファイルを編集する(約5分)
今までのサイトのアドレス「http://~」から始まるアドレスとSSL化後の「https://」で始まるアドレスは別のページと扱われるのでリダイレクトが必要です。
リダイレクトには「.htaccess」ファイルを編集するのですが、エックスサーバーのマニュアルに設定の仕方がのっていますのでこちらの方がわかりやすいと思います。
Webサイトの常時SSL化
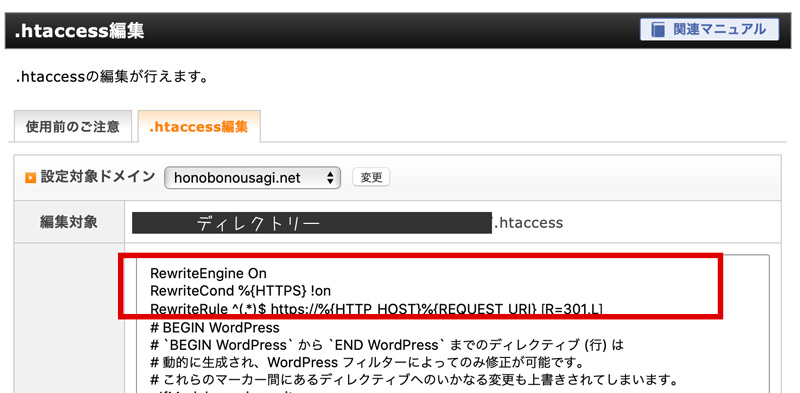
「.htaccess編集」の設定の仕方
サーバー管理の「.htaccess編集」にエックスサーバーのマニュアルの部分をコピペするだけでOKです。
ただし、一番上に入れてください!!「# BEGIN WordPress」の上に!

ただし、このやり方だとサブドメインがある場合は、サブドメイン側もhttpからhttpsにリダイレクト設定されます。サブドメインがある方はもうひと工夫必要です。
設定完了したら次は確認ですね。
「http://~」のURLでアクセスすると、自動的に「https://~」のURLへ転送されているはず!
WordPress側の設定を変更する(約5分)
SSLの設定ができたら、Wordpress側の設定の変更が必要です。
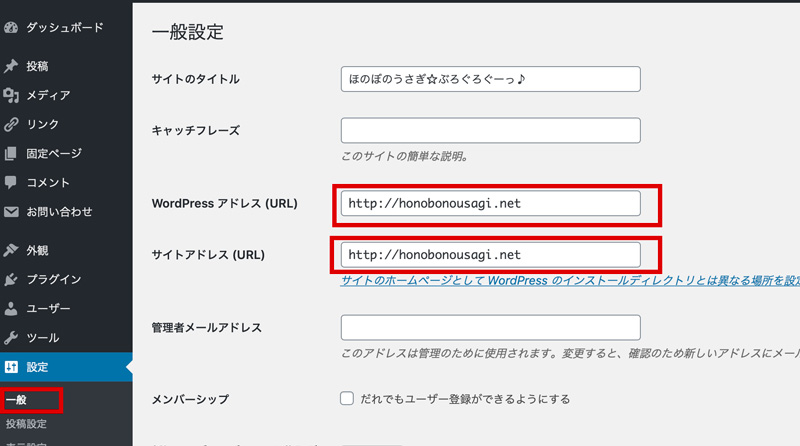
WordPressの設定画面の設定>一般から「一般設定」画面に移動し、
WordPressアドレス(URL)とサイトアドレス(URL)の「http」を「https」に変更し、設定完了ボタンを押します。
ここでうっかり間違えるとサイトや管理画面にログインできなくなる可能性があるので変更は慎重に!

変更が完了すると、もう一度ログイン画面に移動されます。
ログイン画面や管理画面のURLもhttpsになっているはずです!
表示を確認する(約5分)
これでとりあえずSSL化が完了しました!
あとはサイトのデザイン等崩れていないか、混合コンテンツがないかのチェックですね。
トップページだけでなく、ブログ記事や固定ページなど、色んなページにアクセスして、鍵マークがついているか、デザイン崩れてないかなどを確認しておきましょう。
WordPressのサイトヘルスも今までさんざん「問題ある」って言われていたけど、「問題ない」になりました。よかったー。

Google Analyticsの設定を変更する(約5分)
プラグイン「Really Simple SSL」を設定したときにも言われましたが、
グーグルアナリティクスとサーチコンソール(旧ウェブマスターツール)の設定を忘れないで!

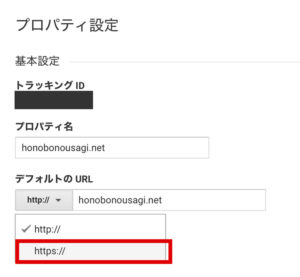
グーグルアナリティクスの設定はカンタン!
URLを2ヶ所変更するだけです。


どちらも「https://」を選んで保存ボタンを押して完了です。
保存を押すのを忘れずに!(忘れがち・・・)
設定したらもう一回設定内容を確認しておきましょう。
Google Search Consoleの設定を追加する(約5分)
グーグルアナリティクスとは違い、サーチコンソールはプロパティを追加する必要があります。
なぜならサーチコンソールのヘルプに書いてあるからです!
Search Console に HTTPS のプロパティを追加します。 Search Console では HTTP と HTTPS を別々に扱うため、このプロパティのデータは Search Console で共有されません。そのため、両方のプロトコルのページを用意する場合は、Search Console でそれぞれのプロパティを指定する必要があります。
詳しくはサーチコンソールのヘルプへどうぞ。

兎にも角にも、サーチコンソールにプロパティを追加します。
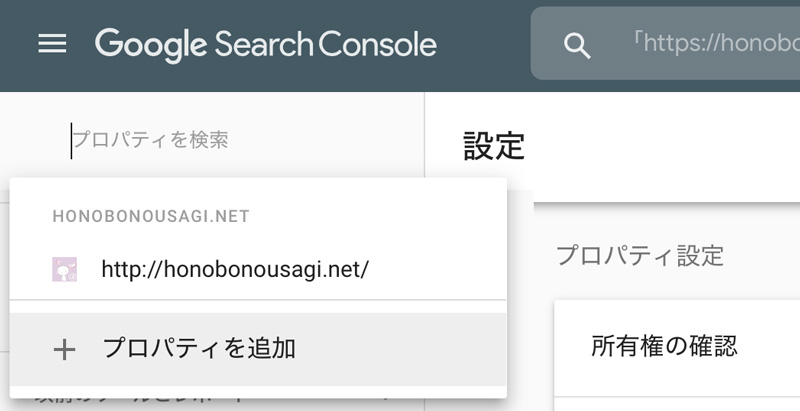
1.プロパティを追加を押す
グーグルサーチコンソールのプロパティを追加を押します。

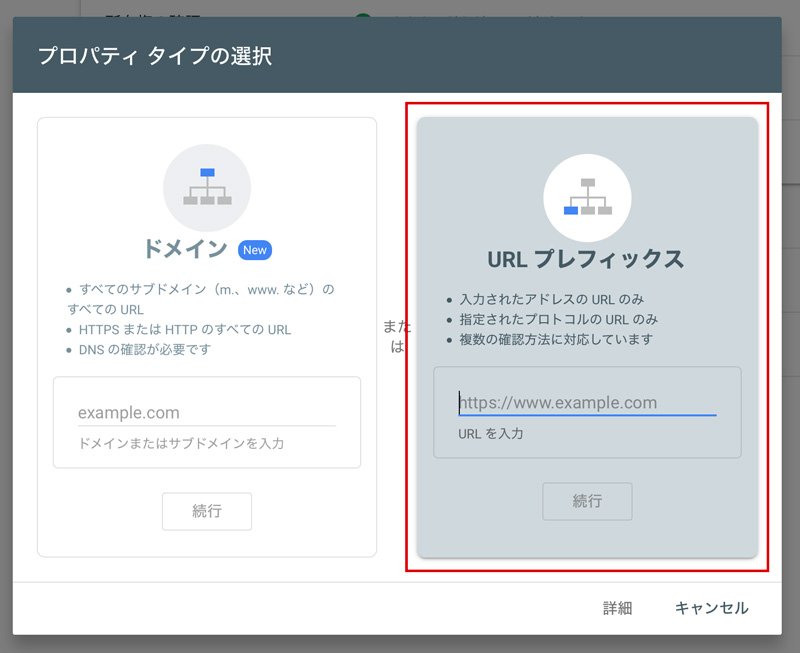
2.プロパティタイプを選択します。
2019年3月頃にサーチコンソールが新しくなってからプロパティを登録したことがないのでよくわからないのですが、プロパティにドメインタイプが新しく追加されました。
ザックリいうと、ドメインはすべてのサブドメインもあわせて管理できるというところ、URLプレフィックス(従来)は指定のアドレスのURLのみが管理できるというところが違います。
グーグルさん的には『今後は可能な限りドメイン プロパティを使用することをおすすめします。』とのこと。本来はドメインプロパティの方が良いかもしれませんね。

私の場合はサブドメインで違う毛色のサイトを作成しており、管理は分けたいのでURLプレフィックスにしています。

URLを入力して続行を押すと

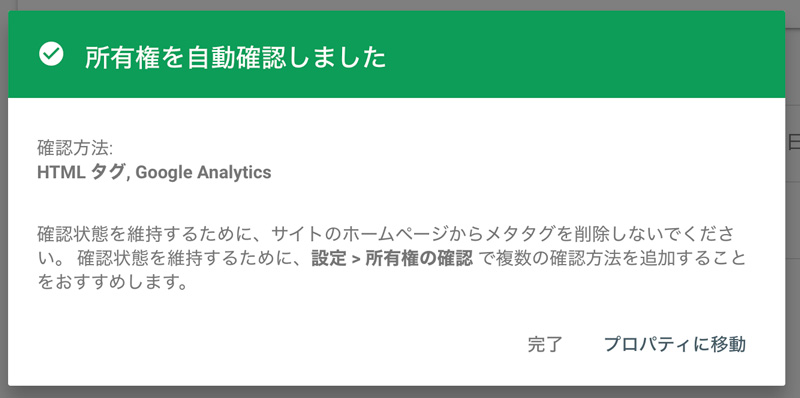
所有権を自動確認してくれました。
前のhttp://のときに所有権を確認してあるからですね。
一応http://www.~の方も登録しておきました。
Google Search Consoleのサイトマップを追加する(約5分)
グーグルサーチコンソールにサイトマップを追加するのを忘れずに!

あとはデータ反映待ちですね。
検索ランキングが下がらないことを祈ります・・・ドキドキ。
Google AnalyticsでSearch Consoleの設定をする(約5分)
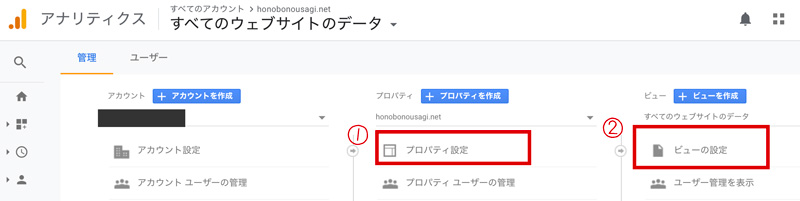
今度はグーグルアナリティクスとサーチコンソールの連携の設定を変更します。
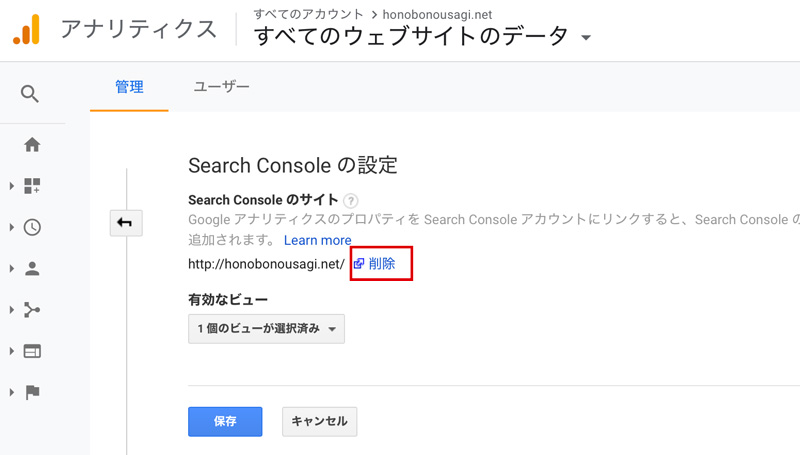
サーチコンソールの変更は、グーグルアナリティクスの管理>プロパティの設定にあります。

サーチコンソールの設定画面で、http://~のURLを削除し、https:~のURLに変更します。

連携しているだけだから、これまでのデータが見えなくなっちゃうんですね・・・(T_T)
うーん、まぁこれまでのデータはサーチコンソール側で見えるから良いかな。
Googleアドセンスの設定を確認する(約5分)
一応Googleアドセンスの設定も確認しておいたほうが無難かなと確認しておきました。
確認方法は、広告の上で右クリックして要素の詳細を表示(ブラウザはSafari)で広告画像のURLがhttpsになっているかを確認しました。(めっちゃアナログ)
とくに問題なさそう。
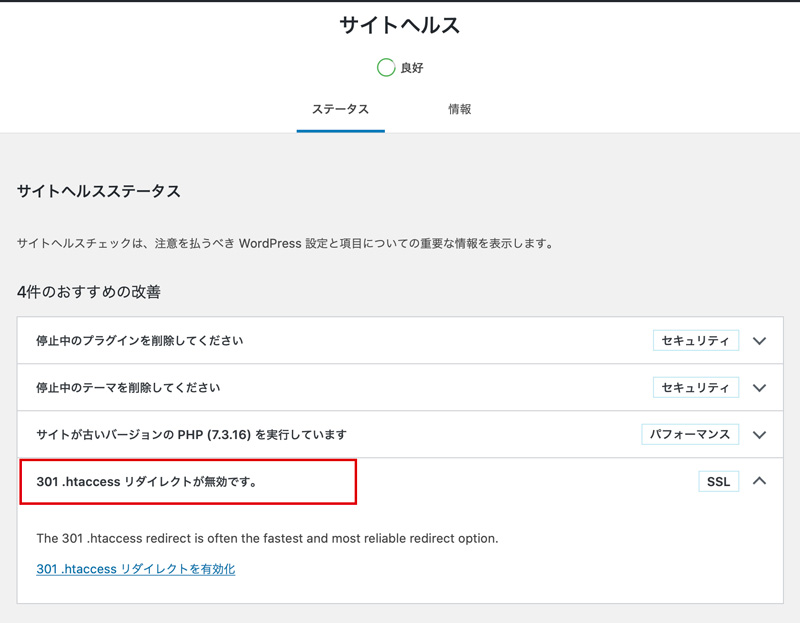
おまけ:サイトヘルスでなぜか301リダイレクト無効って言われる
すべての設定が終わって、WordPressのサイトヘルスステータスを見てみると、「良好」になっているのに、なぜか「301 .htaccess リダイレクトが無効です。」って言われるんです。

http://~にアクセスしたらちゃんとhttps://~にリダイレクトされているのに。
.htaccess編集でちゃんと301リダイレクトの表記あるのにもかかわらず、です。
(´・ω・`)うーん、なんじゃらほい。
有効化のリンクを押したほうがよいのかもしれませんが、わたしはサイトヘルスチェックがおかしいんじゃないかと思うので、一旦そのまま置いています。まぁ良好だし。
プラグイン「Really Simple SSL」と「.htaccess」がケンカしてるんじゃないかなーと勝手に思っています。
SSL化は環境のおかげで意外とカンタンだった
今回のこのブログのSSL化ですが、調べながらでだいたい2時間位で設定できました。
これは、エックスサーバーのマニュアルがわかりやすいこと、設定がカンタンにできること、WordPressのプラグインが優秀なおかげなのかなと思っています。
エックスサーバーで良かったー。(謎のエラーでてたけど)
エックスサーバーは4年位利用していますが、けっこう満足しています。
シンプルなのが( ・∀・)イイ!!
さて、残りは・・・というか問題は、かな。
Googleサーチコンソールがどのようになるのか、Google検索がどうなるのかがちょっと心配です。
様子を見つつ、ある程度(1ヶ月位?)データが取れたらこの続きを書きたいと思います。
それでは、ごきげんようー!





コメント